9.3 KiB
!!! abstract "Ce que nous allons apprendre"
- Utiliser un compte pour retrouver ses cartes
- Changer la forme, la couleur et le pictogramme d’un marqueur
- Créer et modifier une ligne
- Contrôler l’affichage des étiquettes
Procédons par étapes
Nous avons appris dans le tutoriel précédent comment créer une carte anonyme contenant un marqueur. Nous allons à présent créer une carte plus complète : la carte de nos vacances au Camping de la plage Goulien sur la Presqu’île de Crozon en Bretagne.
Au lieu de créer une carte anonyme, nous allons utiliser un compte pour créer cette carte.
1. Utiliser un compte
uMap permet d’associer ses cartes à un compte. Cela présente deux avantages importants par rapport à la création de cartes anonymes :
- les cartes créées avec un compte constituent un catalogue permettant d’accéder facilement à ses cartes
- on peut modifier chaque carte du catalogue sans avoir besoin de conserver un lien d’édition
Le logiciel umap ne gère pas directement de comptes utilisateurs : la gestion des comptes dépend de la configuration du logiciel. Sur http://umap.openstreetmap.fr, vous pouvez utiliser un compte que vous avez ouvert sur un site Web au choix : OpenStreetMap, Github, ou Bitbucket. Si vous n’avez aucun compte sur ces outils, c’est le moment de vous inscrire sur le site www.openstreetmap.org : cliquez Créer un compte dans le coin supérieur droit et suivez les instructions - une adresse mail vous sera demandée (plus d’infos).
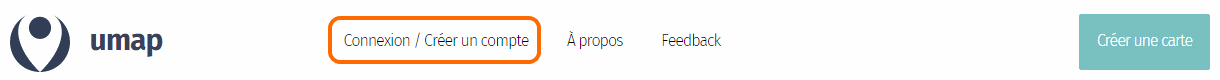
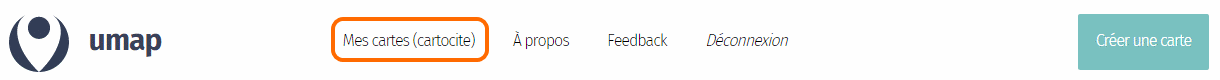
Cliquez sur Connexion / Créer un compte puis sur le pictogramme correspondant au compte que vous souhaitez utiliser. Apparaît alors la page de connexion du site : saisissez le nom d’utilisateur et le mot de passe. La page suivante vous demande d’autoriser l’application uMap à utiliser ce compte : accordez cet accès. Vous retrouvez alors la page d’accueil de uMap, sur laquelle le lien de connexion a laissé la place à un lien Mes cartes vous permettant d’accéder à l’ensemble des cartes créées avec ce compte.
Notez l’URL de la barre d’adresse quand vous consultez votre catalogue de cartes : celle-ci contient le nom de votre compte - par exemple http://umap.openstreetmap.fr/fr/user/cartocite/. Vous pouvez l’utiliser pour accéder à votre catalogue de cartes, même sans être connecté à votre compte : vous pouvez diffuser cette URL, les récipiendaires ne pourront pas modifier vos cartes.
Toutes les cartes que vous créez en étant connecté à votre compte sont ajoutées à votre catalogue.
2. Créer un joli marqueur
Commençons par créer une carte : donnons-lui un nom, définissons une emprise et ajoutons un marqueur à l’emplacement du camping. Nous avons vu dans le tutoriel précédent comment effectuer ces opérations.
Ce gros marqueur bleu n’est pas très explicite pour figurer un camping. Remédions à cela. Dans le panneau latéral visible lorsqu’un marqueur est sélectionné, le menu Propriétés de la forme permet de modifier l’apparence du marqueur :
- Couleur : cliquer sur
définirpermet de choisir une couleur. Notez que vous pouvez définir une couleur par son nom CSS ou par son code héxadécimal, que vous pouvez choisir par exemple avec ce sélecteur de couleurs. - Forme de l’icône : le choix
Par défautcorrespond au marqueur actuel, les autres choix sont Cercle, Goutte et Épingle. - Image de l’icône : cliquer sur
définirpour choisir parmi une centaine de pictogrammes. Notez que le picto n’est affiché que pour les formes d’icônesPar défautetGoutte.
Voici le marqueur obtenu avec les propriétés ci-contre :
Modifier un marqueur
Pour modifier un marqueur de la carte, plusieurs possibilités s’offrent à vous :
- un clic sur le marqueur vous permet soit d’afficher le panneau d’édition (stylo), soit de supprimer le marqueur (corbeille)
- shift-clic est un raccourci qui affiche directement le panneau d’édition
- un glisser-déposer vous permet de déplacer le marqueur sur la carte
3. Créer une ligne
Le premier jour de vacances nous allons en kayak de mer jusqu’à la Pointe de Dinan à l’ouest de la plage de Goulien. Traçons l’itinéraire suivi.
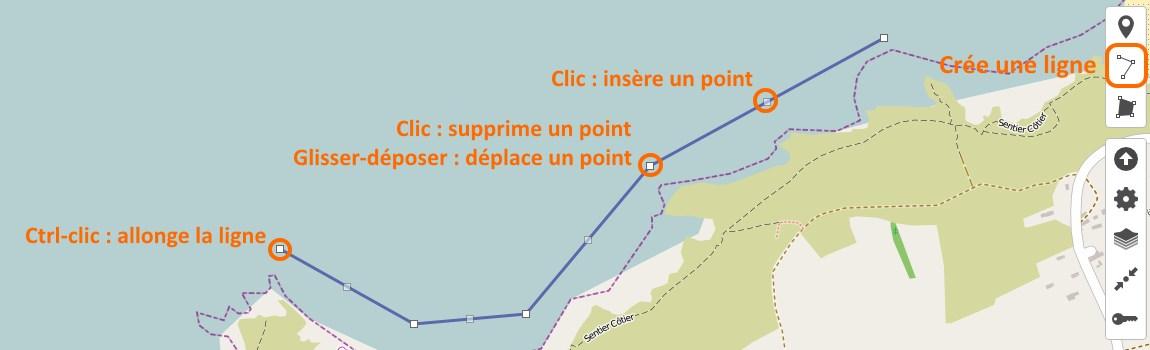
Le bouton Dessiner une ligne permet de tracer, point par point, une ligne constiutée de plusieurs segments. Cliquez à nouveau sur le dernier point tracé pour terminer la ligne : apparaît alors à droite un panneau permettant de donner un nom et une description à la ligne, comme pour les marqueurs.
Modifier une ligne
A tout moment vous pouvez sélectionner une ligne en double-cliquant dessus. Vous pouvez alors éditer ses propriétés dans le panneau latéral, ou modifier son tracé sur la carte :
- supprimer un point de la ligne, matérialisé par un carré blanc, en cliquant dessus
- déplacer un point par un glisser-déposer
- insérer un point en cliquant sur un carré gris se trouvant au milieu de chaque segment
- allonger la ligne avec un Ctrl-Clic lorsque le curseur est placé sur le premier ou dernier point
- couper la ligne en deux : Clic droit sur un point puis choisir
l’option
Scinder la ligne
Propriétés d’une ligne
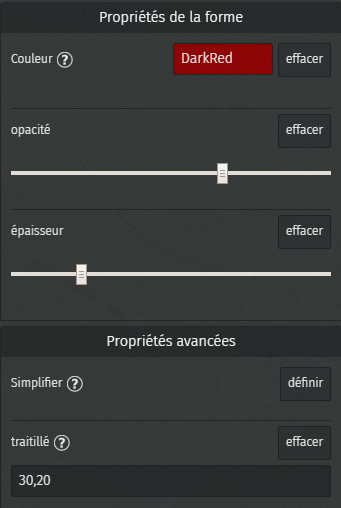
Les propriétés d’une ligne permettent de définir sa couleur et d’autres paramètres définissant son style :
- l’opacité va de transparent à gauche à totalement opaque à droite. Plus le trait est épais plus il peut être transparent.
- l’épaisseur est définie en pixels, sa valeur par défaut est 3 : glisser le curseur vers la droite pour un trait plus épais (qui sera plus facile à sélectionner).
Les propriétés avancées permettent de :
- simplifier le tracé permet de réduire le nombre de points pour l’adapter au niveau de zoom. Il est en général inutile de simplifier un tracé réalisé à la main.
- définir un traitillé, par une série de chiffres séparés par des virgules : longueur (en pixels) visible, longueur invisible, longueur visible, etc. L’épaisseur du trait doit être prise en compte : plus les traits sont épais plus les intervalles doivent être grands.
Voici le style de trait obtenu avec les propriétés ci-contre :
4. Ajouter des étiquettes
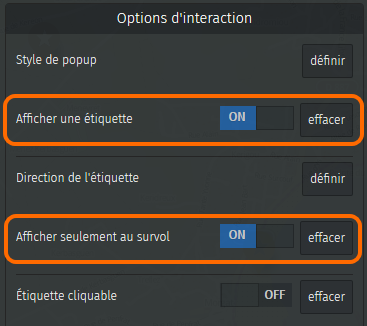
Pour aider l’identification des différents éléments de notre carte, nous pouvons leur associer une étiquette. L’onglet Options d’interaction permet de contrôler l’affichage d’une étiquette associée à chaque élément :
- Afficher une étiquette active son affichage, elle est alors placée automatiquement
- Direction de l’étiquette vous permet de fixer la position, à droite ou à gauche de l’élément, ou encore au-dessus ou en-dessous
- Afficher seulement au survol de la souris est une option intéressante si la carte est dense : afficher toutes les étiquettes surchagerait la carte
- Étiquette cliquable permet d’afficher l’infobulle correspondante si l’utilisateur clique sur l’étiquette, et non seulement en cas de clic sur la géométrie de l’élément.
Faisons le point
Notre deuxième carte est déjà plus intéressante que la première, et nous savons la retrouver facilement. Nous avons vu comment créer, styliser et modifier points et lignes. Nous n’avons pas traité ici des polygones, qui représentent des surfaces. Certaines fonctionnalités propres aux polygones méritent d’être détaillées, ce que nous ferons dans le tutoriel Le cas des polygones.
Pour le moment voyons comment nous pouvons davantage personnaliser notre carte.
??? info "Licence"
Travail initié par Antoine Riche sur [Carto’Cité](https://wiki.cartocite.fr/doku.php?id=umap:3_-_j_utilise_un_compte_et_cree_une_belle_carte) sous licence [CC-BY-SA 4](https://creativecommons.org/licenses/by-sa/4.0/deed.fr).