docs: Tutorials review and improvements
|
|
@ -7,10 +7,31 @@
|
|||
|
||||
## Procédons par étapes
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/help-box.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
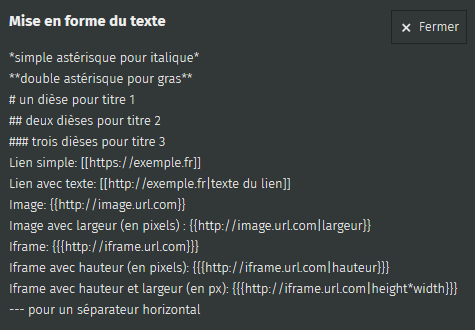
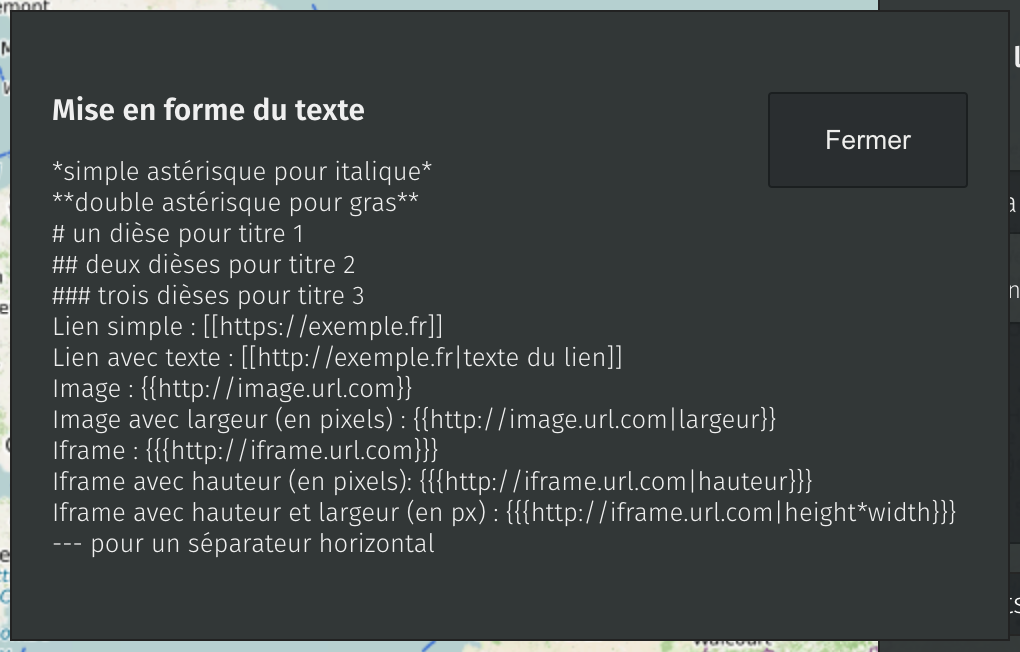
data-alt="Panneau d’aide au formatage."
|
||||
data-caption="Panneau d’aide au formatage."
|
||||
data-selector=".umap-help-box"
|
||||
data-width="510"
|
||||
data-height="326"
|
||||
data-padding="5"
|
||||
data-javascript="
|
||||
new Promise((takeShot) => {
|
||||
document.querySelector('.leaflet-toolbar-icon.umap-control-caption').click();
|
||||
setTimeout(() => {
|
||||
document.querySelector('.umap-field-description .umap-help-button').click();
|
||||
setTimeout(() => {
|
||||
takeShot();
|
||||
}, 1000);
|
||||
}, 1000);
|
||||
});
|
||||
"
|
||||
>Panneau d’aide au formatage.</shot-scraper>
|
||||
|
||||
|
||||
Nous avons vu dans
|
||||
le tutoriel [Je consulte une carte uMap](1-browsing-a-map.md)
|
||||
le tutoriel [Naviguer dans une carte](1-browsing-a-map.md)
|
||||
comment associer un nom et
|
||||
une description à un élément de la carte. Ce nom et cette description
|
||||
sont affichés dans une infobulle (*popup* en anglais) qui apparaît
|
||||
|
|
|
|||
|
|
@ -9,8 +9,8 @@
|
|||
### 1. Créer un calque
|
||||
|
||||
Reprenons la [carte du Festival des 3 continents](http://u.osmfr.org/m/26381/)
|
||||
vu dans le tutoriel [Je consulte une carte uMap](1-browsing-a-map.md). Les
|
||||
données de cette carte sont organisées en plusieurs calques :
|
||||
vu dans le tutoriel [Naviguer dans une carte](1-browsing-a-map.md). Les
|
||||
données de cette carte sont organisées en plusieurs calques :
|
||||
|
||||
- les cinémas : marqueurs jaunes
|
||||
- les autres lieux du festival : marqueurs bruns
|
||||
|
|
@ -25,14 +25,20 @@ calque peut être décrit dans le panneau latéral de la carte. Organiser
|
|||
les éléments d’une carte est donc pratique pour consulter la carte, nous
|
||||
verrons aussi que cela permet de faciliter sa création.
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/control-browse.png"
|
||||
data-url="https://umap.openstreetmap.fr/en/map/new/"
|
||||
data-alt="Icône du sélecteur de calque(s)."
|
||||
data-selector=".umap-control-browse"
|
||||
data-width="48"
|
||||
data-height="48"
|
||||
data-padding="5"
|
||||
>Icône du sélecteur de calque(s).</shot-scraper>
|
||||
|
||||
Le menu **Gérer les
|
||||
calques**, disponible en mode édition, affiche la liste des calques
|
||||
Le menu **Gérer les calques**, disponible en mode édition, affiche la liste des calques
|
||||
existants et permet de créer un nouveau calque. Cliquez ensuite sur
|
||||
**Ajouter un calque**, apparaît alors le panneau **Propriétés de la
|
||||
couche** du nouveau calque (*calque* ou *couche*, les deux termes sont
|
||||
équivalents).
|
||||
**Ajouter un calque**, apparaît alors le panneau **Propriétés du calque**
|
||||
du nouveau calque.
|
||||
|
||||

|
||||
|
||||
|
|
@ -112,8 +118,7 @@ panneau de gestion des calques cliquez sur le crayon pour éditer les
|
|||
propriétés du calque. Les onglets **Propriétés de la forme** et
|
||||
**Propriétés avancées** vous permettent de définir les styles par défaut
|
||||
du calque. Vous retrouvez les mêmes propriétés que celles utilisées dans
|
||||
le tutoriel
|
||||
[J’utilise un compte et crée une belle carte](3-create-account.md).
|
||||
le tutoriel [Créer un compte](3-create-account.md).
|
||||
|
||||

|
||||
|
||||
|
|
@ -142,7 +147,7 @@ glisser-déposer. L’ordre ainsi défini est celui que l’on retrouve dans
|
|||
le sélecteur de calques et dans la liste des calques du panneau À
|
||||
Propos.
|
||||
|
||||
L’oeil permet de cacher/afficher un calque et la loupe de zoomer sur son
|
||||
L’œil permet de cacher/afficher un calque et la loupe de zoomer sur son
|
||||
contenu, comme pour le sélecteur de calques. Nous verrons plus loin
|
||||
l’utilité d’**Éditer dans un tableau** le contenu du calque. **Supprimer
|
||||
le calque** vous demandera de confirmer l’opération, cette opération
|
||||
|
|
|
|||
|
|
@ -9,17 +9,25 @@
|
|||
### 1. Insérer une carte dans une page HTML
|
||||
|
||||
Nous avons vu dans le tutoriel
|
||||
[Je consulte une carte uMap](1-browsing-a-map.md) que
|
||||
[Naviguer dans une carte](1-browsing-a-map.md) que
|
||||
le menu de partage permet d’*embarquer une carte en iframe*, sans donner
|
||||
plus de détail. Voyons comment cela se passe.
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/control-embed.png"
|
||||
data-url="https://umap.openstreetmap.fr/en/map/new/"
|
||||
data-alt="Icône du partage et de l’intégration."
|
||||
data-selector=".leaflet-control-embed"
|
||||
data-width="48"
|
||||
data-height="48"
|
||||
data-padding="5"
|
||||
>Permet de partager la carte ou d’en exporter les données.</shot-scraper>
|
||||
|
||||
Une **iframe** est une balise du langage informatique HTML qui permet
|
||||
d’intégrer (embarquer) le contenu d’une page Web dans une autre page
|
||||
Web. C’est en fait très simple et nous avons déjà utilisé ce mécanisme
|
||||
pour intégrer une vidéo dans le tutoriel
|
||||
[Je crée des infobulles multimédia](5-multimedia-tooltips.md).
|
||||
[Infobulles multimedia](5-multimedia-tooltips.md).
|
||||
|
||||

|
||||
|
||||
|
|
@ -93,7 +101,7 @@ nous ne souhaitons pas intégrer le sélecteur de calques.
|
|||
L’onglet **Options d’export de l’iframe** permet de contrôler tout cela.
|
||||
Certaines de ces options correspondent aux **Options d’interface** vu
|
||||
dans le tutoriel
|
||||
[Je modifie et personnalise ma carte](4-customize-map.md). Il suffit
|
||||
[Personnaliser sa carte](4-customize-map.md). Il suffit
|
||||
d’activer ces options pour que le *code d’import de l’iframe* soit
|
||||
modifié. Une fois les options choisies, copiez ce code puis intégrez-le
|
||||
dans celui votre page Web.
|
||||
|
|
@ -142,14 +150,45 @@ calques.
|
|||
|
||||
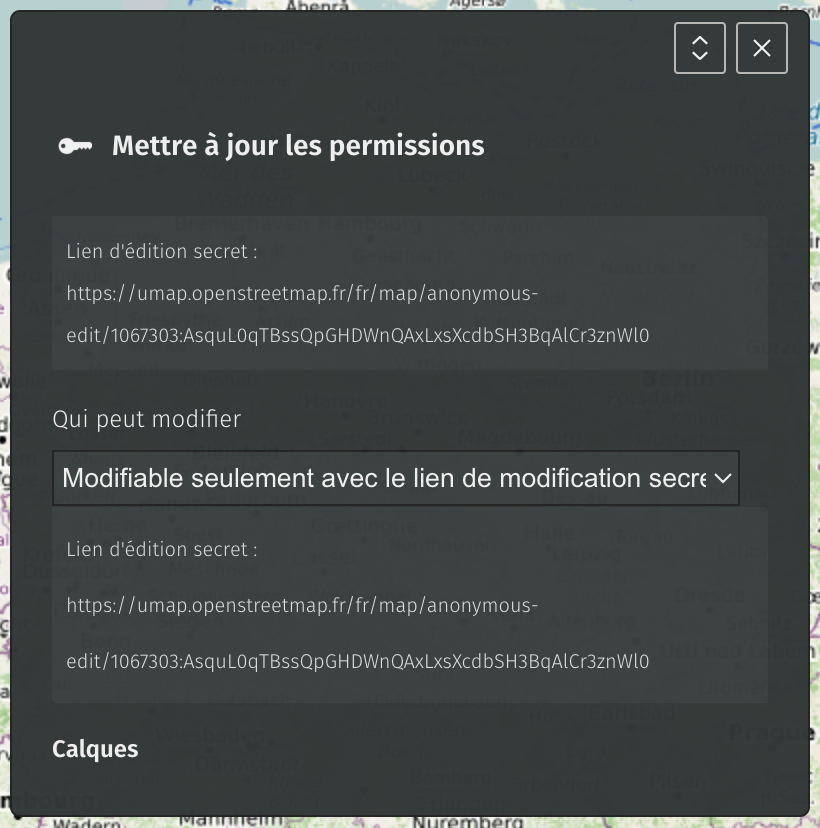
### 4. Définir qui peut voir ou modifier la carte
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/map-permissions.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton de gestion des permissions."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.update-map-permissions"
|
||||
data-padding="5"
|
||||
>Bouton de gestion des permissions.</shot-scraper>
|
||||
|
||||
|
||||
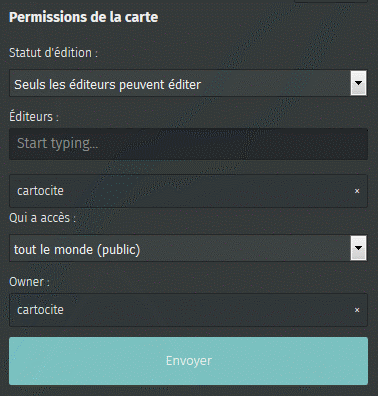
Le bouton **Changer
|
||||
les permissions et les éditeurs** donne accès au panneau **Permissions
|
||||
de la carte**. Celui-ci vous permet de contrôler, pour chaque carte, qui
|
||||
peut la voir et qui peut la modifier.
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/map-permissions-panel.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Panneau des permissions."
|
||||
data-caption="Panneau des permissions."
|
||||
data-width="410"
|
||||
data-height="414"
|
||||
data-selector=".panel.right"
|
||||
data-padding="5"
|
||||
data-wait-for="document.querySelector('.panel.right')"
|
||||
data-javascript="
|
||||
new Promise((takeShot) => {
|
||||
document.querySelector('.leaflet-control-edit-save').click();
|
||||
document.querySelector('#umap-alert-container').style.display='none';
|
||||
setTimeout(() => {
|
||||
document.querySelector('.leaflet-toolbar-icon.update-map-permissions').click();
|
||||
setTimeout(() => {
|
||||
takeShot();
|
||||
}, 1000);
|
||||
}, 1000);
|
||||
});
|
||||
"
|
||||
>Panneau des permissions.</shot-scraper>
|
||||
|
||||
Lorsque vous créez une carte celle-ci est visible dans votre *catalogue*
|
||||
de cartes, dont l’adresse est
|
||||
|
|
|
|||
|
|
@ -22,12 +22,20 @@ Revenons à la carte de nos vacances à Crozon. Un jour de beau temps nous
|
|||
louons un dériveur et naviguons dans la zone définie par le club
|
||||
nautique. Ajoutons cette zone à la carte.
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/draw-polygon.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton de dessin de polygones."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.umap-draw-polygon"
|
||||
data-padding="5"
|
||||
>Bouton de dessin de polygones.</shot-scraper>
|
||||
|
||||
Le bouton
|
||||
**Dessiner un polygone** permet de tracer le périmètre d’un polygone
|
||||
point par point, et de le terminer en cliquant à nouveau sur le dernier
|
||||
point comme pour le tracé d’une ligne. Une différence toutefois : dès le
|
||||
point comme pour le tracé d’une ligne. Une différence toutefois : dès le
|
||||
troisième point l’intérieur du polygone est coloré.
|
||||
|
||||
#### Propriétés d’un polygone
|
||||
|
|
@ -154,7 +162,15 @@ l’extension est `.geojson`.
|
|||
|
||||
#### b. Importer les contours de quartier dans une carte
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/upload-data.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton d’import de données."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.upload-data"
|
||||
data-padding="5"
|
||||
>Bouton d’import de données.</shot-scraper>
|
||||
|
||||
Dans une nouvelle
|
||||
carte, cliquez sur **Importer des données**. Dans le panneau qui appraît
|
||||
|
|
@ -180,15 +196,16 @@ l’utilisateur de déplacer la carte au-delà de ces limites.
|
|||
|
||||
Récupérez le code de l’iframe, comme nous l’avons vu dans le
|
||||
[tutoriel précédent](7-publishing-and-permissions.md),
|
||||
en prenant soin de désactiver toutes les options d’interaction : boutons
|
||||
de zoom, zoom avec la molette, bouton « Plus » etc.
|
||||
en prenant soin de désactiver toutes les options d’interaction :
|
||||
boutons de zoom, zoom avec la molette, bouton « Plus », etc.
|
||||
|
||||
Copiez ce **code iframe** dans votre page Web, et le tour est joué !
|
||||
|
||||
!!! note
|
||||
Lorsque vous modifiez la carte, vous devez recharger
|
||||
entièrement la page contenant l’iframe pour vider le cache du
|
||||
navigateur, par exemple en utilisant **Ctrl+F5** sur Firefox.
|
||||
navigateur, par exemple en utilisant <kbd>Ctrl</kbd>+<kbd>F5</kbd>
|
||||
sur Firefox.
|
||||
|
||||
|
||||
## Faisons le point
|
||||
|
|
|
|||
|
|
@ -147,9 +147,18 @@ Cliquez sur
|
|||
**Importer des données** pour afficher le panneau du même nom, puis
|
||||
sélectionnez le fichier précédemment géocodé.
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/upload-data.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton d’import de données."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.upload-data"
|
||||
data-padding="5"
|
||||
>Bouton d’import de données.</shot-scraper>
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
Vérifiez que uMap a bien reconnu **CSV** pour le format des données, et
|
||||
choisissez de les importer dans un **nouveau calque**.
|
||||
|
|
@ -264,7 +273,15 @@ est possible de voir l’ensemble des données de la carte sous la forme
|
|||
d’une liste. Cette liste peut aussi filtrée par l’utilisateur, à partir
|
||||
d’un mot par exemple.
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/map-settings.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton des options de la carte."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.update-map-settings"
|
||||
data-padding="5"
|
||||
>Bouton des options de la carte.</shot-scraper>
|
||||
|
||||
Pour permettre aux
|
||||
utilisateurs de filtrer les données il convient de préciser à uMap à
|
||||
|
|
|
|||
|
Before 
(image error) Size: 16 KiB |
|
Before 
(image error) Size: 1.2 KiB |
|
Before 
(image error) Size: 38 KiB |
|
Before 
(image error) Size: 1 KiB |
|
Before 
(image error) Size: 1.2 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 1.1 KiB |
BIN
docs-users/static/tutoriels/draw-polygon.png
Normal file
|
After 
(image error) Size: 6.8 KiB |
BIN
docs-users/static/tutoriels/help-box.png
Normal file
|
After 
(image error) Size: 139 KiB |
|
Before 
(image error) Size: 3.5 MiB |
BIN
docs-users/static/tutoriels/map-permissions-panel.png
Normal file
|
After 
(image error) Size: 355 KiB |
BIN
docs-users/static/tutoriels/map-permissions.png
Normal file
|
After 
(image error) Size: 5.8 KiB |
BIN
docs-users/static/tutoriels/upload-data.png
Normal file
|
After 
(image error) Size: 7.2 KiB |
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/1-browsing-a-map/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/10-embed-remote-data/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/11-openstreetmap-overpass-and-umap/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/2-first-map/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/3-create-account/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/4-customize-map/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/5-multimedia-tooltips/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/6-handling-datalayers/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/7-publishing-and-permissions/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/8-polygons/).
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
!!! example "This is an ongoing work."
|
||||
|
||||
[Let us know](https://github.com/umap-project/umap/issues)
|
||||
if you are interested to translate it from French.
|
||||
if you are interested [to translate it from French](/fr/tutorials/9-map-from-spreadsheet/).
|
||||
|
|
|
|||