Merge pull request #1810 from umap-project/docs-more
docs: Tutorials review and improvements
9
docs-users/articles.md
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
# Articles
|
||||||
|
|
||||||
|
> Since their release in 2005, Google Maps-based tools have become the de facto solutions for a variety of online cartographic projects. Their success has been accompanied by a range of critiques denouncing the individualistic market-based logic imposed by these mapping services. Alternative options to this dominant model have been released since then; uMap is one of them. <mark>uMap is a free, open-source online mapping platform that builds on OpenStreetMap to enable anyone to easily publish web maps individually or collaboratively.</mark> In this paper, we reflect on the potential and limits of uMap based on our own experiences of deploying it in six different mapping projects. Through these experiences, uMap appears particularly well-suited for collaborative mapping projects, due to its ease in connecting to remote data and its high level of interoperability with a range of other applications. On the other hand, uMap seems less relevant for crowdmapping projects, due to its lack of built-in options to manage and control public contributions. Finally, the open-source philosophy of uMap, combined with its simplicity of use and its strong collaborative capacity, make it a great option for activist mapping projects as well as for pedagogical purposes to teach a range of topics including online collaborative cartography.
|
||||||
|
>
|
||||||
|
> [uMap: A Free, Open-Source Alternative to Google My Maps](https://cartographicperspectives.org/index.php/journal/article/view/1729)
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[Check out our blog in English too!](https://umap-project.org/blog/){ .md-button }
|
||||||
5
docs-users/fr/articles.md
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
# Articles
|
||||||
|
|
||||||
|
> Le numérique peut-il aider à franchir les murs de l’École ? L’École peut-elle aider à s’affranchir des enfermements numériques ? Double défi joliment relevé par Hervé Baronnet, professeur des écoles dans l’académie de Bordeaux, membre de la Fabrique des Communs Pédagogiques. <mark>Avec le logiciel libre de cartographie numérique uMap, les élèves sont invités à des « balades pédagogiques »</mark> : à explorer et à s’approprier un territoire en produisant des cartes collaboratives et créatives. Présentée à la Journée Du Libre Educatif le 29 mars 2024 à Créteil, la démarche, inspirante, « enseigne des savoirs de manière interactive, concrète et mémorable. » Elle forge le désir et la capacité d’élargir, de découvrir, de conquérir son espace de vie. « En sortant de l’école / Nous avons rencontré / Un grand chemin de fer / Qui nous a emmenés / Tout autour de la terre / Dans un wagon doré » (Jacques Prévert) ….
|
||||||
|
>
|
||||||
|
> [Hervé Baronnet : Libres balades pédagogiques](https://www.cafepedagogique.net/2024/03/29/herve-baronnet-libres-balades-pedagogiques/)
|
||||||
|
|
@ -7,10 +7,31 @@
|
||||||
|
|
||||||
## Procédons par étapes
|
## Procédons par étapes
|
||||||
|
|
||||||

|
<shot-scraper
|
||||||
|
data-output="static/tutoriels/help-box.png"
|
||||||
|
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||||
|
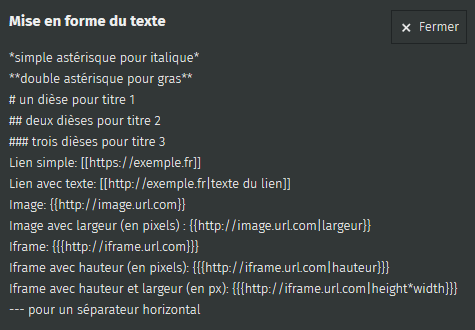
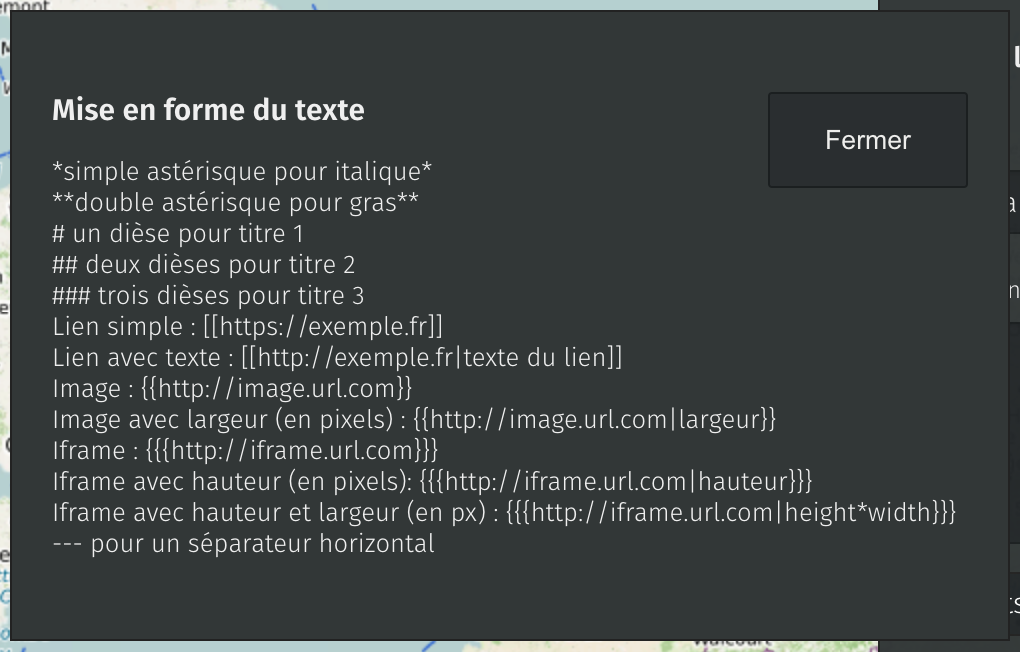
data-alt="Panneau d’aide au formatage."
|
||||||
|
data-caption="Panneau d’aide au formatage."
|
||||||
|
data-selector=".umap-help-box"
|
||||||
|
data-width="510"
|
||||||
|
data-height="326"
|
||||||
|
data-padding="5"
|
||||||
|
data-javascript="
|
||||||
|
new Promise((takeShot) => {
|
||||||
|
document.querySelector('.leaflet-toolbar-icon.umap-control-caption').click();
|
||||||
|
setTimeout(() => {
|
||||||
|
document.querySelector('.umap-field-description .umap-help-button').click();
|
||||||
|
setTimeout(() => {
|
||||||
|
takeShot();
|
||||||
|
}, 1000);
|
||||||
|
}, 1000);
|
||||||
|
});
|
||||||
|
"
|
||||||
|
>Panneau d’aide au formatage.</shot-scraper>
|
||||||
|
|
||||||
|
|
||||||
Nous avons vu dans
|
Nous avons vu dans
|
||||||
le tutoriel [Je consulte une carte uMap](1-browsing-a-map.md)
|
le tutoriel [Naviguer dans une carte](1-browsing-a-map.md)
|
||||||
comment associer un nom et
|
comment associer un nom et
|
||||||
une description à un élément de la carte. Ce nom et cette description
|
une description à un élément de la carte. Ce nom et cette description
|
||||||
sont affichés dans une infobulle (*popup* en anglais) qui apparaît
|
sont affichés dans une infobulle (*popup* en anglais) qui apparaît
|
||||||
|
|
|
||||||
|
|
@ -9,8 +9,8 @@
|
||||||
### 1. Créer un calque
|
### 1. Créer un calque
|
||||||
|
|
||||||
Reprenons la [carte du Festival des 3 continents](http://u.osmfr.org/m/26381/)
|
Reprenons la [carte du Festival des 3 continents](http://u.osmfr.org/m/26381/)
|
||||||
vu dans le tutoriel [Je consulte une carte uMap](1-browsing-a-map.md). Les
|
vu dans le tutoriel [Naviguer dans une carte](1-browsing-a-map.md). Les
|
||||||
données de cette carte sont organisées en plusieurs calques :
|
données de cette carte sont organisées en plusieurs calques :
|
||||||
|
|
||||||
- les cinémas : marqueurs jaunes
|
- les cinémas : marqueurs jaunes
|
||||||
- les autres lieux du festival : marqueurs bruns
|
- les autres lieux du festival : marqueurs bruns
|
||||||
|
|
@ -25,14 +25,20 @@ calque peut être décrit dans le panneau latéral de la carte. Organiser
|
||||||
les éléments d’une carte est donc pratique pour consulter la carte, nous
|
les éléments d’une carte est donc pratique pour consulter la carte, nous
|
||||||
verrons aussi que cela permet de faciliter sa création.
|
verrons aussi que cela permet de faciliter sa création.
|
||||||
|
|
||||||

|
<shot-scraper
|
||||||
|
data-output="static/tutoriels/control-browse.png"
|
||||||
|
data-url="https://umap.openstreetmap.fr/en/map/new/"
|
||||||
|
data-alt="Icône du sélecteur de calque(s)."
|
||||||
|
data-selector=".umap-control-browse"
|
||||||
|
data-width="48"
|
||||||
|
data-height="48"
|
||||||
|
data-padding="5"
|
||||||
|
>Icône du sélecteur de calque(s).</shot-scraper>
|
||||||
|
|
||||||
Le menu **Gérer les
|
Le menu **Gérer les calques**, disponible en mode édition, affiche la liste des calques
|
||||||
calques**, disponible en mode édition, affiche la liste des calques
|
|
||||||
existants et permet de créer un nouveau calque. Cliquez ensuite sur
|
existants et permet de créer un nouveau calque. Cliquez ensuite sur
|
||||||
**Ajouter un calque**, apparaît alors le panneau **Propriétés de la
|
**Ajouter un calque**, apparaît alors le panneau **Propriétés du calque**
|
||||||
couche** du nouveau calque (*calque* ou *couche*, les deux termes sont
|
du nouveau calque.
|
||||||
équivalents).
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -112,8 +118,7 @@ panneau de gestion des calques cliquez sur le crayon pour éditer les
|
||||||
propriétés du calque. Les onglets **Propriétés de la forme** et
|
propriétés du calque. Les onglets **Propriétés de la forme** et
|
||||||
**Propriétés avancées** vous permettent de définir les styles par défaut
|
**Propriétés avancées** vous permettent de définir les styles par défaut
|
||||||
du calque. Vous retrouvez les mêmes propriétés que celles utilisées dans
|
du calque. Vous retrouvez les mêmes propriétés que celles utilisées dans
|
||||||
le tutoriel
|
le tutoriel [Créer un compte](3-create-account.md).
|
||||||
[J’utilise un compte et crée une belle carte](3-create-account.md).
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -142,7 +147,7 @@ glisser-déposer. L’ordre ainsi défini est celui que l’on retrouve dans
|
||||||
le sélecteur de calques et dans la liste des calques du panneau À
|
le sélecteur de calques et dans la liste des calques du panneau À
|
||||||
Propos.
|
Propos.
|
||||||
|
|
||||||
L’oeil permet de cacher/afficher un calque et la loupe de zoomer sur son
|
L’œil permet de cacher/afficher un calque et la loupe de zoomer sur son
|
||||||
contenu, comme pour le sélecteur de calques. Nous verrons plus loin
|
contenu, comme pour le sélecteur de calques. Nous verrons plus loin
|
||||||
l’utilité d’**Éditer dans un tableau** le contenu du calque. **Supprimer
|
l’utilité d’**Éditer dans un tableau** le contenu du calque. **Supprimer
|
||||||
le calque** vous demandera de confirmer l’opération, cette opération
|
le calque** vous demandera de confirmer l’opération, cette opération
|
||||||
|
|
|
||||||
|
|
@ -9,17 +9,25 @@
|
||||||
### 1. Insérer une carte dans une page HTML
|
### 1. Insérer une carte dans une page HTML
|
||||||
|
|
||||||
Nous avons vu dans le tutoriel
|
Nous avons vu dans le tutoriel
|
||||||
[Je consulte une carte uMap](1-browsing-a-map.md) que
|
[Naviguer dans une carte](1-browsing-a-map.md) que
|
||||||
le menu de partage permet d’*embarquer une carte en iframe*, sans donner
|
le menu de partage permet d’*embarquer une carte en iframe*, sans donner
|
||||||
plus de détail. Voyons comment cela se passe.
|
plus de détail. Voyons comment cela se passe.
|
||||||
|
|
||||||

|
<shot-scraper
|
||||||
|
data-output="static/tutoriels/control-embed.png"
|
||||||
|
data-url="https://umap.openstreetmap.fr/en/map/new/"
|
||||||
|
data-alt="Icône du partage et de l’intégration."
|
||||||
|
data-selector=".leaflet-control-embed"
|
||||||
|
data-width="48"
|
||||||
|
data-height="48"
|
||||||
|
data-padding="5"
|
||||||
|
>Permet de partager la carte ou d’en exporter les données.</shot-scraper>
|
||||||
|
|
||||||
Une **iframe** est une balise du langage informatique HTML qui permet
|
Une **iframe** est une balise du langage informatique HTML qui permet
|
||||||
d’intégrer (embarquer) le contenu d’une page Web dans une autre page
|
d’intégrer (embarquer) le contenu d’une page Web dans une autre page
|
||||||
Web. C’est en fait très simple et nous avons déjà utilisé ce mécanisme
|
Web. C’est en fait très simple et nous avons déjà utilisé ce mécanisme
|
||||||
pour intégrer une vidéo dans le tutoriel
|
pour intégrer une vidéo dans le tutoriel
|
||||||
[Je crée des infobulles multimédia](5-multimedia-tooltips.md).
|
[Infobulles multimedia](5-multimedia-tooltips.md).
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -93,7 +101,7 @@ nous ne souhaitons pas intégrer le sélecteur de calques.
|
||||||
L’onglet **Options d’export de l’iframe** permet de contrôler tout cela.
|
L’onglet **Options d’export de l’iframe** permet de contrôler tout cela.
|
||||||
Certaines de ces options correspondent aux **Options d’interface** vu
|
Certaines de ces options correspondent aux **Options d’interface** vu
|
||||||
dans le tutoriel
|
dans le tutoriel
|
||||||
[Je modifie et personnalise ma carte](4-customize-map.md). Il suffit
|
[Personnaliser sa carte](4-customize-map.md). Il suffit
|
||||||
d’activer ces options pour que le *code d’import de l’iframe* soit
|
d’activer ces options pour que le *code d’import de l’iframe* soit
|
||||||
modifié. Une fois les options choisies, copiez ce code puis intégrez-le
|
modifié. Une fois les options choisies, copiez ce code puis intégrez-le
|
||||||
dans celui votre page Web.
|
dans celui votre page Web.
|
||||||
|
|
@ -142,14 +150,45 @@ calques.
|
||||||
|
|
||||||
### 4. Définir qui peut voir ou modifier la carte
|
### 4. Définir qui peut voir ou modifier la carte
|
||||||
|
|
||||||

|
<shot-scraper
|
||||||
|
data-output="static/tutoriels/map-permissions.png"
|
||||||
|
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||||
|
data-alt="Bouton de gestion des permissions."
|
||||||
|
data-width="46"
|
||||||
|
data-height="47"
|
||||||
|
data-selector=".leaflet-toolbar-icon.update-map-permissions"
|
||||||
|
data-padding="5"
|
||||||
|
>Bouton de gestion des permissions.</shot-scraper>
|
||||||
|
|
||||||
|
|
||||||
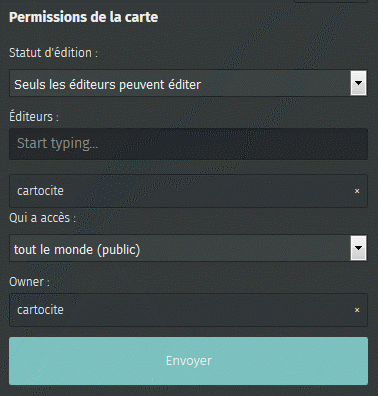
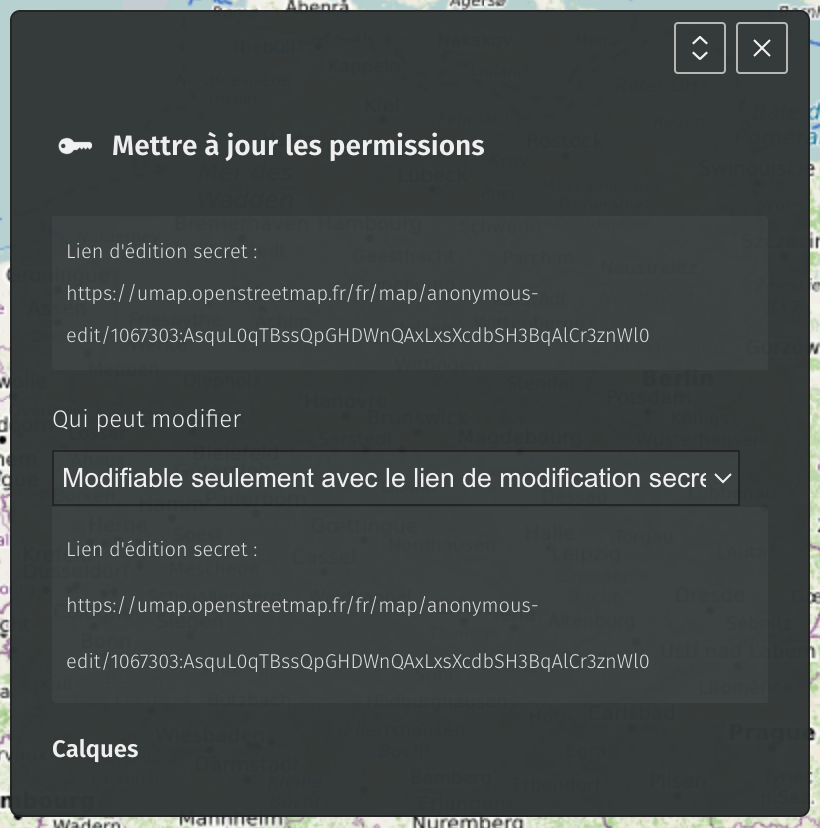
Le bouton **Changer
|
Le bouton **Changer
|
||||||
les permissions et les éditeurs** donne accès au panneau **Permissions
|
les permissions et les éditeurs** donne accès au panneau **Permissions
|
||||||
de la carte**. Celui-ci vous permet de contrôler, pour chaque carte, qui
|
de la carte**. Celui-ci vous permet de contrôler, pour chaque carte, qui
|
||||||
peut la voir et qui peut la modifier.
|
peut la voir et qui peut la modifier.
|
||||||
|
|
||||||

|
<shot-scraper
|
||||||
|
data-output="static/tutoriels/map-permissions-panel.png"
|
||||||
|
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||||
|
data-alt="Panneau des permissions."
|
||||||
|
data-caption="Panneau des permissions."
|
||||||
|
data-width="410"
|
||||||
|
data-height="414"
|
||||||
|
data-selector=".panel.right"
|
||||||
|
data-padding="5"
|
||||||
|
data-wait-for="document.querySelector('.panel.right')"
|
||||||
|
data-javascript="
|
||||||
|
new Promise((takeShot) => {
|
||||||
|
document.querySelector('.leaflet-control-edit-save').click();
|
||||||
|
document.querySelector('#umap-alert-container').style.display='none';
|
||||||
|
setTimeout(() => {
|
||||||
|
document.querySelector('.leaflet-toolbar-icon.update-map-permissions').click();
|
||||||
|
setTimeout(() => {
|
||||||
|
takeShot();
|
||||||
|
}, 1000);
|
||||||
|
}, 1000);
|
||||||
|
});
|
||||||
|
"
|
||||||
|
>Panneau des permissions.</shot-scraper>
|
||||||
|
|
||||||
Lorsque vous créez une carte celle-ci est visible dans votre *catalogue*
|
Lorsque vous créez une carte celle-ci est visible dans votre *catalogue*
|
||||||
de cartes, dont l’adresse est
|
de cartes, dont l’adresse est
|
||||||
|
|
|
||||||
|
|
@ -22,12 +22,20 @@ Revenons à la carte de nos vacances à Crozon. Un jour de beau temps nous
|
||||||
louons un dériveur et naviguons dans la zone définie par le club
|
louons un dériveur et naviguons dans la zone définie par le club
|
||||||
nautique. Ajoutons cette zone à la carte.
|
nautique. Ajoutons cette zone à la carte.
|
||||||
|
|
||||||

|
<shot-scraper
|
||||||
|
data-output="static/tutoriels/draw-polygon.png"
|
||||||
|
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||||
|
data-alt="Bouton de dessin de polygones."
|
||||||
|
data-width="46"
|
||||||
|
data-height="47"
|
||||||
|
data-selector=".leaflet-toolbar-icon.umap-draw-polygon"
|
||||||
|
data-padding="5"
|
||||||
|
>Bouton de dessin de polygones.</shot-scraper>
|
||||||
|
|
||||||
Le bouton
|
Le bouton
|
||||||
**Dessiner un polygone** permet de tracer le périmètre d’un polygone
|
**Dessiner un polygone** permet de tracer le périmètre d’un polygone
|
||||||
point par point, et de le terminer en cliquant à nouveau sur le dernier
|
point par point, et de le terminer en cliquant à nouveau sur le dernier
|
||||||
point comme pour le tracé d’une ligne. Une différence toutefois : dès le
|
point comme pour le tracé d’une ligne. Une différence toutefois : dès le
|
||||||
troisième point l’intérieur du polygone est coloré.
|
troisième point l’intérieur du polygone est coloré.
|
||||||
|
|
||||||
#### Propriétés d’un polygone
|
#### Propriétés d’un polygone
|
||||||
|
|
@ -154,7 +162,15 @@ l’extension est `.geojson`.
|
||||||
|
|
||||||
#### b. Importer les contours de quartier dans une carte
|
#### b. Importer les contours de quartier dans une carte
|
||||||
|
|
||||||

|
<shot-scraper
|
||||||
|
data-output="static/tutoriels/upload-data.png"
|
||||||
|
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||||
|
data-alt="Bouton d’import de données."
|
||||||
|
data-width="46"
|
||||||
|
data-height="47"
|
||||||
|
data-selector=".leaflet-toolbar-icon.upload-data"
|
||||||
|
data-padding="5"
|
||||||
|
>Bouton d’import de données.</shot-scraper>
|
||||||
|
|
||||||
Dans une nouvelle
|
Dans une nouvelle
|
||||||
carte, cliquez sur **Importer des données**. Dans le panneau qui appraît
|
carte, cliquez sur **Importer des données**. Dans le panneau qui appraît
|
||||||
|
|
@ -180,15 +196,16 @@ l’utilisateur de déplacer la carte au-delà de ces limites.
|
||||||
|
|
||||||
Récupérez le code de l’iframe, comme nous l’avons vu dans le
|
Récupérez le code de l’iframe, comme nous l’avons vu dans le
|
||||||
[tutoriel précédent](7-publishing-and-permissions.md),
|
[tutoriel précédent](7-publishing-and-permissions.md),
|
||||||
en prenant soin de désactiver toutes les options d’interaction : boutons
|
en prenant soin de désactiver toutes les options d’interaction :
|
||||||
de zoom, zoom avec la molette, bouton « Plus » etc.
|
boutons de zoom, zoom avec la molette, bouton « Plus », etc.
|
||||||
|
|
||||||
Copiez ce **code iframe** dans votre page Web, et le tour est joué !
|
Copiez ce **code iframe** dans votre page Web, et le tour est joué !
|
||||||
|
|
||||||
!!! note
|
!!! note
|
||||||
Lorsque vous modifiez la carte, vous devez recharger
|
Lorsque vous modifiez la carte, vous devez recharger
|
||||||
entièrement la page contenant l’iframe pour vider le cache du
|
entièrement la page contenant l’iframe pour vider le cache du
|
||||||
navigateur, par exemple en utilisant **Ctrl+F5** sur Firefox.
|
navigateur, par exemple en utilisant <kbd>Ctrl</kbd>+<kbd>F5</kbd>
|
||||||
|
sur Firefox.
|
||||||
|
|
||||||
|
|
||||||
## Faisons le point
|
## Faisons le point
|
||||||
|
|
|
||||||
|
|
@ -147,9 +147,18 @@ Cliquez sur
|
||||||
**Importer des données** pour afficher le panneau du même nom, puis
|
**Importer des données** pour afficher le panneau du même nom, puis
|
||||||
sélectionnez le fichier précédemment géocodé.
|
sélectionnez le fichier précédemment géocodé.
|
||||||
|
|
||||||

|
<shot-scraper
|
||||||
|
data-output="static/tutoriels/upload-data.png"
|
||||||
|
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||||
|
data-alt="Bouton d’import de données."
|
||||||
|
data-width="46"
|
||||||
|
data-height="47"
|
||||||
|
data-selector=".leaflet-toolbar-icon.upload-data"
|
||||||
|
data-padding="5"
|
||||||
|
>Bouton d’import de données.</shot-scraper>
|
||||||
|
|
||||||

|
|
||||||
|

|
||||||
|
|
||||||
Vérifiez que uMap a bien reconnu **CSV** pour le format des données, et
|
Vérifiez que uMap a bien reconnu **CSV** pour le format des données, et
|
||||||
choisissez de les importer dans un **nouveau calque**.
|
choisissez de les importer dans un **nouveau calque**.
|
||||||
|
|
@ -264,7 +273,15 @@ est possible de voir l’ensemble des données de la carte sous la forme
|
||||||
d’une liste. Cette liste peut aussi filtrée par l’utilisateur, à partir
|
d’une liste. Cette liste peut aussi filtrée par l’utilisateur, à partir
|
||||||
d’un mot par exemple.
|
d’un mot par exemple.
|
||||||
|
|
||||||

|
<shot-scraper
|
||||||
|
data-output="static/tutoriels/map-settings.png"
|
||||||
|
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||||
|
data-alt="Bouton des options de la carte."
|
||||||
|
data-width="46"
|
||||||
|
data-height="47"
|
||||||
|
data-selector=".leaflet-toolbar-icon.update-map-settings"
|
||||||
|
data-padding="5"
|
||||||
|
>Bouton des options de la carte.</shot-scraper>
|
||||||
|
|
||||||
Pour permettre aux
|
Pour permettre aux
|
||||||
utilisateurs de filtrer les données il convient de préciser à uMap à
|
utilisateurs de filtrer les données il convient de préciser à uMap à
|
||||||
|
|
|
||||||
|
|
@ -12,6 +12,8 @@
|
||||||
|
|
||||||
<iframe title="Exemples cartes uMap" width="560" height="315" src="https://peertube.openstreetmap.fr/videos/embed/3e8a55d3-761e-48bd-a871-86e65f137e9e" frameborder="0" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups"></iframe>
|
<iframe title="Exemples cartes uMap" width="560" height="315" src="https://peertube.openstreetmap.fr/videos/embed/3e8a55d3-761e-48bd-a871-86e65f137e9e" frameborder="0" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups"></iframe>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
## Tutoriel - Umap, croquis et carte interactive (bases sans création de compte)
|
## Tutoriel - Umap, croquis et carte interactive (bases sans création de compte)
|
||||||
|
|
||||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/-gR4IN1meOY?si=g_wLc3ZI67yJ-wrK" title="Tutoriel - Umap, croquis et carte interactive (bases sans création de compte)" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
|
<iframe width="560" height="315" src="https://www.youtube.com/embed/-gR4IN1meOY?si=g_wLc3ZI67yJ-wrK" title="Tutoriel - Umap, croquis et carte interactive (bases sans création de compte)" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
|
||||||
|
|
@ -20,4 +22,24 @@
|
||||||
|
|
||||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/j7o96lUxN6o?si=IcczSafYOedaMAwX" title="Tutoriel - Umap / Openstreetmap (carte enrichie)" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
|
<iframe width="560" height="315" src="https://www.youtube.com/embed/j7o96lUxN6o?si=IcczSafYOedaMAwX" title="Tutoriel - Umap / Openstreetmap (carte enrichie)" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Mieux visualiser une balade pédagogique ?
|
||||||
|
|
||||||
|
Cette vidéo va vous faire découvrir des fonctionnalités de base, tel que le déplacement sur la carte, le zoom, les filtres pour le choix de certaines balades et ainsi améliorer la lisibilité de la carte :
|
||||||
|
|
||||||
|
<video controls src="http://balades-pedagogiques.org/wp-content/uploads/2023/11/Mieux-visualiser-les-balades-1.mp4"></video>
|
||||||
|
|
||||||
|
Vidéo proposée par [balades-pedagogiques.org](http://balades-pedagogiques.org/?page_id=14).
|
||||||
|
|
||||||
|
## Comment se repérer et mesurer des distances ?
|
||||||
|
|
||||||
|
Cette vidéo va vous faire découvrir les fonctionnalités permettant la recherche d’un lieu et de mesurer une distance sur la carte :
|
||||||
|
|
||||||
|
<video controls src="http://balades-pedagogiques.org/wp-content/uploads/2023/11/Se-reperer-et-mesurer-des-distances.mp4"></video>
|
||||||
|
|
||||||
|
Vidéo proposée par [balades-pedagogiques.org](http://balades-pedagogiques.org/?page_id=14).
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
[Suggérer d’autres vidéos ?](https://github.com/umap-project/umap/issues/new/choose){ .md-button }
|
[Suggérer d’autres vidéos ?](https://github.com/umap-project/umap/issues/new/choose){ .md-button }
|
||||||
|
|
|
||||||
|
Before 
(image error) Size: 16 KiB |
|
Before 
(image error) Size: 1.2 KiB |
|
Before 
(image error) Size: 38 KiB |
|
Before 
(image error) Size: 1 KiB |
|
Before 
(image error) Size: 1.2 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 1.1 KiB |
BIN
docs-users/static/tutoriels/draw-polygon.png
Normal file
|
After 
(image error) Size: 6.8 KiB |
BIN
docs-users/static/tutoriels/help-box.png
Normal file
|
After 
(image error) Size: 139 KiB |
|
Before 
(image error) Size: 3.5 MiB |
BIN
docs-users/static/tutoriels/map-permissions-panel.png
Normal file
|
After 
(image error) Size: 355 KiB |
BIN
docs-users/static/tutoriels/map-permissions.png
Normal file
|
After 
(image error) Size: 5.8 KiB |
BIN
docs-users/static/tutoriels/upload-data.png
Normal file
|
After 
(image error) Size: 7.2 KiB |
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/1-browsing-a-map/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/10-embed-remote-data/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/11-openstreetmap-overpass-and-umap/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/2-first-map/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/3-create-account/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/4-customize-map/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/5-multimedia-tooltips/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/6-handling-datalayers/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/7-publishing-and-permissions/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/8-polygons/).
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
!!! example "This is an ongoing work."
|
!!! example "This is an ongoing work."
|
||||||
|
|
||||||
[Let us know](https://github.com/umap-project/umap/issues)
|
[Let us know](https://github.com/umap-project/umap/issues)
|
||||||
if you are interested to translate it from French.
|
if you are interested [to translate it from French](/fr/tutorials/9-map-from-spreadsheet/).
|
||||||
|
|
|
||||||