Improve beginners tutorials images and contents
|
|
@ -77,7 +77,6 @@ calque, est aussi visible dans la légende de la carte.
|
|||
|
||||
### 3. Le bouton Plus
|
||||
|
||||
|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/control-more.png"
|
||||
data-url="https://umap.openstreetmap.fr/en/map/new/"
|
||||
|
|
|
|||
|
|
@ -12,56 +12,95 @@ lieux (domicile, vacances, travail, etc.). Procédons par étapes.
|
|||
### 1. Le mode édition
|
||||
|
||||
Rendez-vous sur le site <http://umap.openstreetmap.fr/> et cliquez sur
|
||||
le bouton **Créer une carte**. Apparaît alors sur votre navigateur une
|
||||
carte qui se présente ainsi :
|
||||
le bouton **Créer une carte** suivant :
|
||||
|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/create-map.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/"
|
||||
data-alt="Bouton de création d’une carte depuis l’accueil."
|
||||
data-width="176"
|
||||
data-height="119"
|
||||
data-selector=".button.button-primary"
|
||||
data-padding="5"
|
||||
>Bouton de création d’une carte depuis l’accueil.</shot-scraper>
|
||||
|
||||
|
||||
Apparaît alors sur votre navigateur une carte qui se présente ainsi :
|
||||
|
||||

|
||||
|
||||
Nous retrouvons à gauche les boutons disponibles lors de la
|
||||
[consultation d’une carte](1-browsing-a-map.md).
|
||||
|
||||
Plusieurs éléments visibles au-dessus et à droite de la carte sont
|
||||
visibles uniquement lorsque l’on crée ou modifie une carte, c’est-à-dire
|
||||
dans le *mode édition* :
|
||||
|
||||
- le **nom de la carte** en haut à gauche
|
||||
- les boutons **Annuler** et **Enregistrer** en haut à droite
|
||||
- les boutons **Annuler les modifications** et **Enregistrer** en haut à droite
|
||||
- à droite une série de 3 boutons permettant d’ajouter des éléments à
|
||||
la carte : marqueurs, lignes et polygones
|
||||
- en-dessous une série de 6 boutons permettant de configurer la carte
|
||||
la carte : marqueurs, lignes et polygones
|
||||
- en-dessous une série de 7 boutons permettant de configurer la carte
|
||||
|
||||
### 2. Nommer la carte
|
||||
|
||||

|
||||
Une carte doit porter un nom qui renseigne sur ce que représente la carte.
|
||||
Pour définir le nom de la carte, cliquez sur le bouton
|
||||
**Modifier le nom ou la légende** ou plus simplement sur `Carte sans nom` dans
|
||||
le bandeau d’entête :
|
||||
|
||||

|
||||
|
||||
Une carte doit porter
|
||||
un nom qui renseigne sur ce que représente la carte. Pour définir le nom
|
||||
de la carte, cliquez sur le bouton **Éditer les paramètres**.
|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/modify-name.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton d’édition du nom de la carte."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.umap-control-caption"
|
||||
data-padding="5"
|
||||
>Bouton d’édition du nom de la carte.</shot-scraper>
|
||||
|
||||
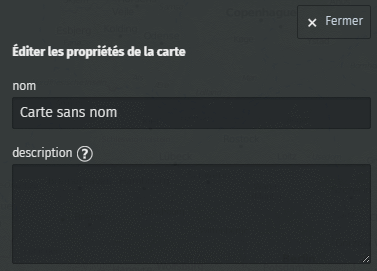
Un panneau apparaît sur la droite de la carte, il contient en haut un
|
||||
champ de saisie pour le **nom** de la carte, qui contient le texte
|
||||
`Carte sans nom` : placez le curseur dans ce champ, supprimez le texte
|
||||
`Carte sans nom` : placez le curseur dans ce champ, supprimez le texte
|
||||
existant et saisissez le nom de votre carte, par exemple `Mon domicile`.
|
||||
|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/modify-name-panel.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Panneau d’édition du nom de la carte."
|
||||
data-width="410"
|
||||
data-height="382"
|
||||
data-selector=".panel.right"
|
||||
data-padding="5"
|
||||
data-javascript="document.querySelector('button.map-name').click()"
|
||||
>Panneau d’édition du nom de la carte.</shot-scraper>
|
||||
|
||||
Notez que le nom en haut à gauche de la carte est immédiatement modifié.
|
||||
Vous pouvez également saisir un texte plus long dans le champ
|
||||
**description**, qui apparaîtra dans le panneau de légende - nous y
|
||||
reviendrons.
|
||||
|
||||
Maintenant sauvegardez la carte avec le bouton **Enregistrer** : un
|
||||
texte en anglais est affiché en haut de la carte, comme celui
|
||||
ci-dessous.
|
||||
Maintenant, sauvegardez la carte avec le bouton **Enregistrer** : un
|
||||
texte est affiché en haut de la carte, comme celui ci-dessous :
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/create-map-alert.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Message d’alerte contenant le lien d’édition."
|
||||
data-width="790"
|
||||
data-height="226"
|
||||
data-selector="#umap-alert-container"
|
||||
data-wait-for="document.querySelector('#umap-alert-container .umap-alert-actions')"
|
||||
data-javascript="document.querySelector('button.leaflet-control-edit-save').click()"
|
||||
>Message d’alerte contenant le lien d’édition.</shot-scraper>
|
||||
|
||||
Ce texte explique que vous venez de créer une carte **anonyme** et vous
|
||||
donne un lien (une URL) pour pouvoir modifier la carte. En effet la
|
||||
carte que vous avez créée n’est associée à aucun compte, et **uMap**
|
||||
considère que seules les personnes ayant ce *lien secret* peuvent la
|
||||
modifier. Vous devez donc conserver ce lien si vous souhaitez pouvoir
|
||||
modifier la carte. Nous verrons dans [le prochain tutoriel](3-create-account.md) comment
|
||||
créer son catalogue de cartes en utilisant un compte, il n’est alors pas
|
||||
modifier la carte. Nous verrons dans [le prochain tutoriel](3-create-account.md)
|
||||
comment créer son catalogue de cartes en utilisant un compte, il n’est alors pas
|
||||
nécessaire de conserver de lien secret.
|
||||
|
||||
### 3. Ajouter un marqueur
|
||||
|
|
@ -69,10 +108,19 @@ nécessaire de conserver de lien secret.
|
|||
Commencez par déplacer et zoomer la carte pour visualiser l’endroit
|
||||
précis de votre domicile, lieu de vacances ou de travail.
|
||||
|
||||

|
||||
Cliquez ensuite sur le bouton **Ajouter un marqueur**.
|
||||
|
||||
Cliquez ensuite sur
|
||||
le bouton **Ajouter un marqueur**. Le curseur prend la forme d’un signe
|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/draw-marker.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton d’ajout de marqueur."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.umap-draw-marker"
|
||||
data-padding="5"
|
||||
>Bouton d’ajout de marqueur.</shot-scraper>
|
||||
|
||||
Le curseur prend la forme d’un signe
|
||||
`+` : déplacez le sur le lieu que vous voulez *marquer* et cliquez avec
|
||||
le bouton gauche de la souris : un *marqueur bleu* et carré est créé à
|
||||
cet endroit et un panneau apparaît à droite.
|
||||
|
|
@ -114,7 +162,15 @@ l’emprise, déplacez et zoomez la carte afin d’afficher l’emprise
|
|||
souhaitée puis cliquez sur le bouton **Enregistrer le zoom et le centre
|
||||
actuels**.
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/register-zoom.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton d’enregistrement du zoom et du centre actuels."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.update-map-extent"
|
||||
data-padding="5"
|
||||
>Bouton d’enregistrement du zoom et du centre actuels.</shot-scraper>
|
||||
|
||||
!!! note
|
||||
uMap enregistre en réalité le centre et le niveau de
|
||||
|
|
@ -140,8 +196,8 @@ vérifier son nom et sa description.
|
|||
**Félicitations !** Vous avez créé votre première carte uMap. Vous
|
||||
pouvez la diffuser à votre entourage en copiant son URL dans la barre
|
||||
d’adresse du navigateur, ou en copiant son **URL courte** disponible
|
||||
dans le menu **Partager** vu dans le tutoriel [Je consulte une carte
|
||||
uMap](1-browsing-a-map.md).
|
||||
dans le menu **Partager** vu dans le tutoriel
|
||||
[Naviguer dans une carte](1-browsing-a-map.md).
|
||||
|
||||
## Faisons le point
|
||||
|
||||
|
|
|
|||
|
|
@ -107,11 +107,19 @@ Le premier jour de vacances nous allons en kayak de mer jusqu’à la
|
|||
Pointe de Dinan à l’ouest de la plage de Goulien. Traçons l’itinéraire
|
||||
suivi.
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/draw-polyline.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton de dessin d’une ligne."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.umap-draw-polyline"
|
||||
data-padding="5"
|
||||
>Bouton de dessin d’une ligne.</shot-scraper>
|
||||
|
||||
Le bouton **Dessiner une ligne** permet de tracer, point par point,
|
||||
une ligne constiutée de
|
||||
plusieurs segments. Cliquez à nouveau sur le dernier point tracé pour
|
||||
une ligne constiutée de plusieurs segments.
|
||||
Cliquez à nouveau sur le dernier point tracé pour
|
||||
terminer la ligne : apparaît alors à droite un panneau permettant de
|
||||
donner un nom et une description à la ligne, comme pour les marqueurs.
|
||||
|
||||
|
|
|
|||
|
|
@ -11,19 +11,24 @@
|
|||
Vous souhaitez modifier une carte pour l’améliorer ou la mettre à jour.
|
||||
Si vous avez redémarré votre navigateur et à fortiori votre ordinateur,
|
||||
la première chose à faire est de retrouver la carte ! Si vous avez créé
|
||||
cette carte avec votre compte comme nous l’avons vu dans le tutoriel
|
||||
[J’utilise un compte et crée une belle carte](3-create-account.md)), afficher
|
||||
cette carte avec votre compte, comme nous l’avons vu dans le tutoriel
|
||||
[Créer un compte](3-create-account.md), afficher
|
||||
une de vos cartes se fait en trois opérations simples :
|
||||
|
||||
1. connectez-vous à votre compte umap
|
||||
2. affichez votre catalogue de cartes
|
||||
3. cliquez sur le nom de la carte, affiché **sous l’aperçu** de la
|
||||
carte
|
||||
3. cliquez sur le nom de la carte
|
||||
|
||||

|
||||
<figure>
|
||||
<img alt="Bouton d’édition de la carte."
|
||||
src="../../../static/tutoriels/edit-map.png"
|
||||
width="110"
|
||||
height="44">
|
||||
<figcaption>Bouton d’édition de la carte.</figcaption>
|
||||
</figure>
|
||||
|
||||
La carte s’affiche alors en mode
|
||||
consultation. Cliquez sur le crayon en haut à droite de la carte pour
|
||||
La carte s’affiche alors en mode consultation.
|
||||
Cliquez sur le bouton avec le crayon en haut à droite de la carte pour
|
||||
passer en mode édition : vous pouvez dès lors modifier la carte.
|
||||
N’oubliez pas de sauvegarder la carte une fois les modifications
|
||||
terminées.
|
||||
|
|
@ -43,13 +48,22 @@ cliquant sur **Accueil** tout en bas à droite de la carte.
|
|||
|
||||
### 2. Changer le fond de carte
|
||||
|
||||
Nous avons vu dans le tutoriel [Je consulte une carte uMap](1-browsing-a-map.md)
|
||||
que plusieurs fonds de carte
|
||||
sont disponibles dans uMap. Lorsque vous éditez une carte vous pouvez
|
||||
Nous avons vu dans le tutoriel [Naviguer dans une carte](1-browsing-a-map.md)
|
||||
que plusieurs fonds de carte sont disponibles dans uMap.
|
||||
Lorsque vous éditez une carte vous pouvez
|
||||
choisir le fond de carte qui sera utilisé à l’affichage de la carte.
|
||||
|
||||
Cliquez sur
|
||||
le pictogramme `Changer le fond de carte` : un panneau à droite montre
|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/map-tilelayers.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton de choix de fond de carte."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.update-map-tilelayers"
|
||||
data-padding="5"
|
||||
>Bouton de choix de fond de carte.</shot-scraper>
|
||||
|
||||
Cliquez sur le pictogramme `Changer le fond de carte` : un panneau à droite montre
|
||||
une vingtaine de fonds de cartes. Il vous suffit de cliquer sur l’un
|
||||
d’eux : faites votre choix et n’oubliez pas d’enregistrer la
|
||||
modification.
|
||||
|
|
@ -89,10 +103,18 @@ utilisateurs qui consulteront votre carte. Vous pouvez par exemple
|
|||
ajouter une mini-carte de situation ou une barre de légende, ou encore
|
||||
décider quels boutons seront affichés.
|
||||
|
||||

|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/map-settings.png"
|
||||
data-url="https://umap.openstreetmap.fr/fr/map/new/"
|
||||
data-alt="Bouton des options de la carte."
|
||||
data-width="46"
|
||||
data-height="47"
|
||||
data-selector=".leaflet-toolbar-icon.update-map-settings"
|
||||
data-padding="5"
|
||||
>Bouton des options de la carte.</shot-scraper>
|
||||
|
||||
Pour cela, ouvrez dans
|
||||
le menu **Éditer les paramètres** l’onglet **Options d’interfaces**.
|
||||
le menu **Propriétés avancées de la carte** l’onglet **Options d’interfaces**.
|
||||
Vous pouvez activer ou désactiver une dizaine d’options dont voici la
|
||||
signification.
|
||||
|
||||
|
|
@ -103,10 +125,20 @@ boutons sur la gauche de la carte, de contrôler leur visibilité :
|
|||
l’utilisateur
|
||||
- **jamais** signifie que le bouton ne sera pas disponible
|
||||
- **caché** signifie que le bouton n’est accessible qu’après un clic
|
||||
sur le bouton . Les boutons
|
||||
cachés ne seront bien sûr accessibles que si l’option
|
||||
`Voulez-vous afficher le bouton "Plus" ?` (plus bas sur le tableau
|
||||
de bord) est activée.
|
||||
sur le bouton « Plus ».
|
||||
Les boutons cachés ne seront bien sûr accessibles que si l’option
|
||||
`Voulez-vous afficher le bouton « Plus » ?`
|
||||
(plus bas sur le tableau de bord) est activée.
|
||||
|
||||
<shot-scraper
|
||||
data-output="static/tutoriels/control-more.png"
|
||||
data-url="https://umap.openstreetmap.fr/en/map/new/"
|
||||
data-alt="Icône pour afficher plus d’options."
|
||||
data-width="46"
|
||||
data-height="33"
|
||||
data-selector=".umap-control-more"
|
||||
data-padding="5"
|
||||
>Exemple de bouton « Plus ».</shot-scraper>
|
||||
|
||||
La partie basse du tableau de bord ne concerne pas ces boutons mais
|
||||
d’autres éléments venant *habiller* la carte :
|
||||
|
|
@ -122,13 +154,6 @@ Quelques remarques :
|
|||
- les boutons de navigation en bas des popups permettent de faire
|
||||
défiler les éléments de la carte
|
||||
|
||||

|
||||
|
||||
Notez que ces
|
||||
options - et quelques autres - sont également disponibles en **Options
|
||||
d’export de l’iframe** du menu **Exporter et partager carte**, où elles
|
||||
permettent de contrôler les mêmes options d’interface lorsque la carte
|
||||
est intégrée dans une page Web.
|
||||
|
||||
### 4. Copier ou supprimer une carte
|
||||
|
||||
|
|
|
|||
|
Before 
(image error) Size: 22 KiB |
|
Before 
(image error) Size: 1,022 B |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 28 KiB |
|
Before 
(image error) Size: 1 KiB |
|
Before 
(image error) Size: 975 B |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 941 B |
|
Before 
(image error) Size: 1.2 KiB |
BIN
docs-users/static/tutoriels/create-map-alert.png
Normal file
|
After 
(image error) Size: 183 KiB |
BIN
docs-users/static/tutoriels/create-map.png
Normal file
|
After 
(image error) Size: 5.4 KiB |
BIN
docs-users/static/tutoriels/draw-marker.png
Normal file
|
After 
(image error) Size: 3.6 KiB |
BIN
docs-users/static/tutoriels/draw-polyline.png
Normal file
|
After 
(image error) Size: 3.9 KiB |
BIN
docs-users/static/tutoriels/edit-map.png
Normal file
|
After 
(image error) Size: 14 KiB |
BIN
docs-users/static/tutoriels/map-settings.png
Normal file
|
After 
(image error) Size: 5.8 KiB |
BIN
docs-users/static/tutoriels/map-tilelayers.png
Normal file
|
After 
(image error) Size: 6.4 KiB |
BIN
docs-users/static/tutoriels/modify-name-panel.png
Normal file
|
After 
(image error) Size: 266 KiB |
BIN
docs-users/static/tutoriels/modify-name.png
Normal file
|
After 
(image error) Size: 6.7 KiB |
BIN
docs-users/static/tutoriels/register-zoom.png
Normal file
|
After 
(image error) Size: 5.6 KiB |